Visual Studio Code(VSCode) 설치 방법 안내
안녕하세요 오늘은 비주얼 스튜디오 코드가 무엇인지,
그리고 Visual Studio Code(VSCode) 설치 방법에 대해 알려드리겠습니다.
# 비주얼 스튜디오 코드(VSCode)란?
비주얼 스튜디오 코드(VSCode) 는
마이크로소프트에서 개발한 강력하고
가벼운 텍스트 에디터로,
다양한 개발 언어와 프레임워크를 지원하여
개발 작업을 편리하게 할 수 있는 도구입니다.
주로 소프트웨어 개발자와 프로그래머들이 사용하는 도구로,
다양한 프로그래밍 언어 및 프레임워크를 지원하며,
사용자 정의 가능한 환경과 다양한 확장 기능을 제공하여
개발 작업을 효율적으로 수행할 수 있도록 돕습니다.
VSCode는 개발자들 사이에서 인기 있는 코드 편집기 중 하나로 꼽히며,
다양한 프로그래밍 환경에서 사용되고 있습니다.
# VSCode 설치 방법
VSCode가 무엇인지 알아보았으니
이제 어떻게 설치하는지 알아보겠습니다!
1. 공식 웹사이트 접속:
먼저, 인터넷 브라우저를 열고
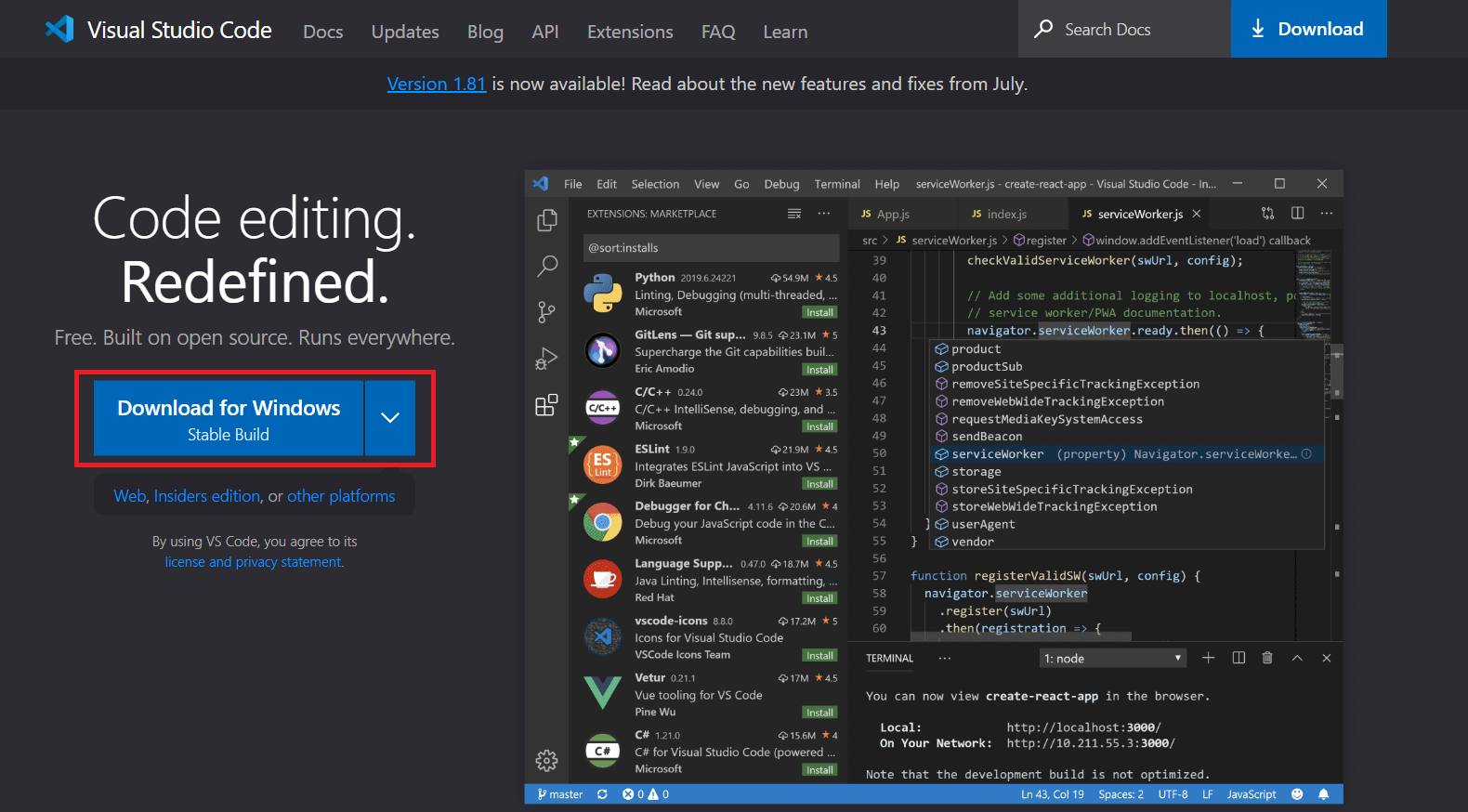
Visual Studio Code의 공식 웹사이트에 접속합니다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
2. 다운로드 및 설치:
웹사이트에서 "다운로드" 버튼을 클릭합니다.
운영체제에 맞는 설치 파일이 제공되므로,
자신의 운영체제에 맞는 버전을 선택합니다.
(Windows, macOS, Linux 등)
저는 Windows로 진행하겠습니다!

3. 설치 파일 실행:
다운로드가 완료되면 설치 파일을 실행합니다.

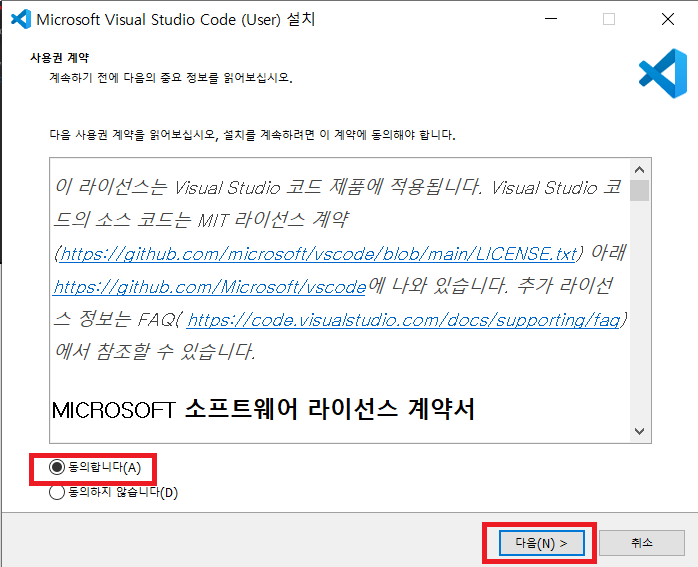
사용권 계약창에서
"동의"를 누른 다음에
"다음" 버튼을 누릅니다.

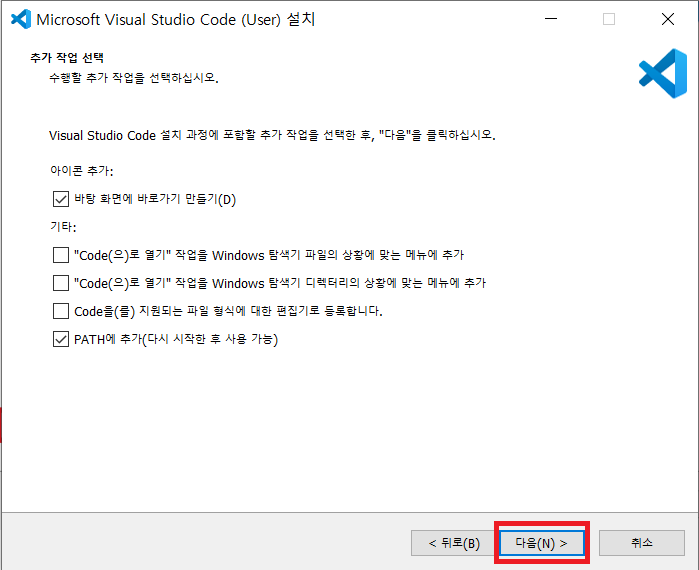
추가 작업 선택창이 뜨면
"다음" 버튼을 누릅니다.

설치 준비 완료 창이 뜨면
"설치" 버튼을 누릅니다.

설치 완료 창이 뜨면
"종료" 버튼을 누릅니다.
4. 기본 설정 및 시작:
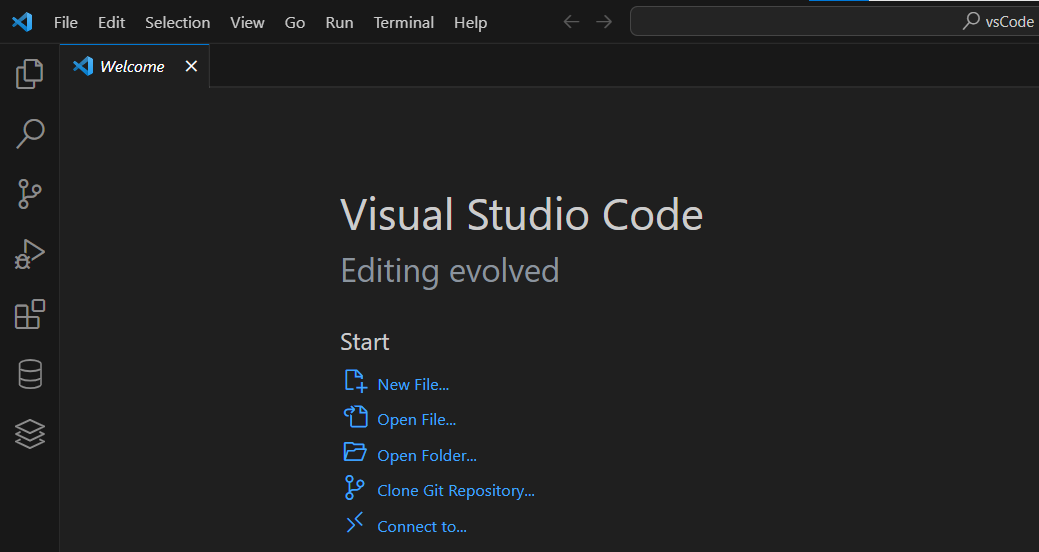
설치가 완료되면 VSCode를 실행합니다.

저는 이미 VSCode를 설치해 뒀기 때문에
초기화면과는 조금 다릅니다.
그래도 괜찮습니다!!
언어를 한국어로 바꾸면 끝입니다.

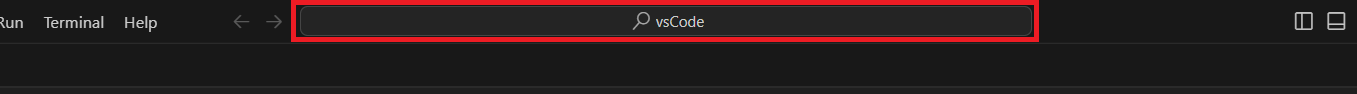
상단에 커맨드 팔레트 누른후
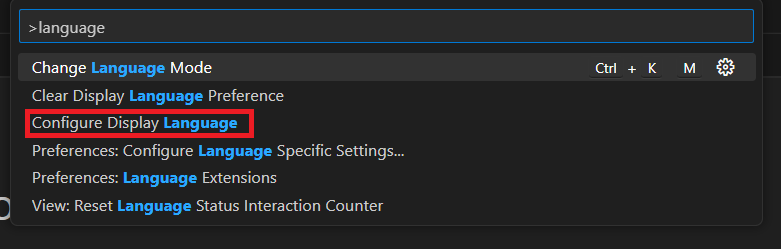
>language
를 입력한 다음
Configure Display Language를
선택합니다.


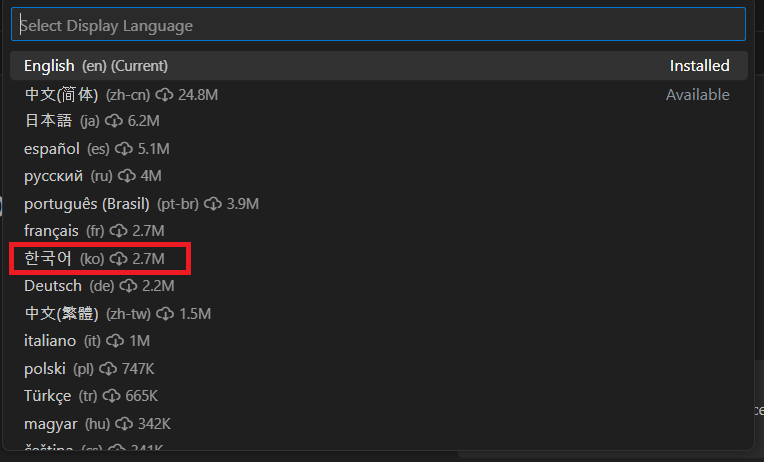
ko(한국어)가 있으면 선택해 주면 됩니다.

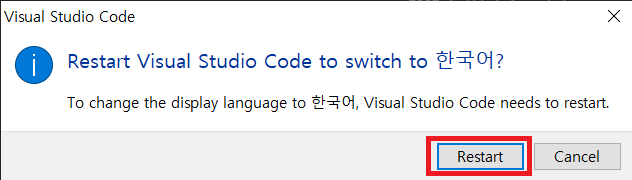
설치가 끝나셨다면
"Restart" 버튼을 누릅니다.

이후 한국어로 설정되면서
설치가 끝납니다!
이상으로 비주얼 스튜디오 코드,
Visual Studio Code(VSCode) 설치 방법에 대해 알아보았습니다.
'Frontend > HTML' 카테고리의 다른 글
| [HTML] SEO를 위한 효과적인 HTML 구조 구축하기 (0) | 2023.08.15 |
|---|---|
| [HTML] HTML 구조: 웹 페이지의 기반 (0) | 2023.08.14 |
